Facebook comment box for your blog can serve as a good way to make your site
more engaging and encourage readers to drop comments if they’re already
logged in to Facebook.It will bring more trafic to you blog or website for example when i'll comment on any website through facebook comment box that page will automatically share on my wall but it has a disadvantage it has no SEO value since it's displayed in iframe which google dont like.The main advantage of Facebook comment box is that it lack lot of traffic to your website
In 2009 facebook developers introduced thier best and famous plugin called "Facebook Comments Box".
Facebook Comments Box can be embedded in any website and blog and visitors can use thier facebook ID's to leave comment,they can also use Yahoo, AOL or Hotmail to leave comment.
This is how the Facebook Comments box looks like,
LIGHT SCHEME
 Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.
Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.
3. Hit "create app" button and proceed
4. After submitting the security check code you will see this page,
5. Save that App ID in a notepad because we will need that latter. Now Click the link near the top-right corner of the same page that says "Developer Dashboard"
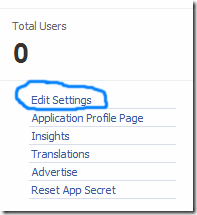
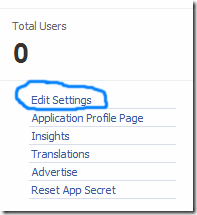
6. One the new window that appears click the Edit Settings link ,

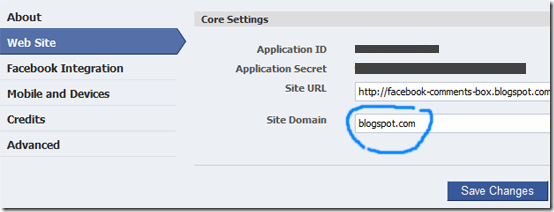
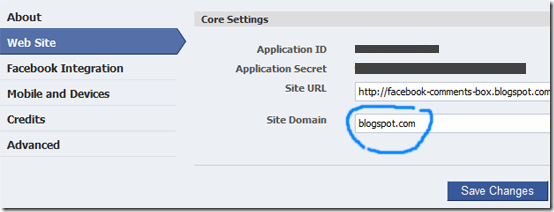
7. Then go to Website option and write your Site Domain as blogspot

8. Save Changes and jump to the next step of this tutorial
ii. SDK script
iiI. Open graph meta tag
iv. Comment form iframe code
Log in to your blogger account and click on Template > Edit HTML > Check Expand Widget Template
i. Press Ctrl + F and search for this code: <html
give a space and add below code

In 2009 facebook developers introduced thier best and famous plugin called "Facebook Comments Box".
Facebook Comments Box can be embedded in any website and blog and visitors can use thier facebook ID's to leave comment,they can also use Yahoo, AOL or Hotmail to leave comment.
This is how the Facebook Comments box looks like,
LIGHT SCHEME
DARK SCHEME
How to add Facebook comment box to Blogspot
There are some steps to get this done but chill out, it’s easy, ok?1. Creating a Facebook Application
- Go To Facebook Developers Page
- Submit your blog URL and give it a name. Keep Site name as your "Blog Title" and Site URL as your "blog address"
3. Hit "create app" button and proceed
4. After submitting the security check code you will see this page,
5. Save that App ID in a notepad because we will need that latter. Now Click the link near the top-right corner of the same page that says "Developer Dashboard"
6. One the new window that appears click the Edit Settings link ,

7. Then go to Website option and write your Site Domain as blogspot

8. Save Changes and jump to the next step of this tutorial
2. Adding the codes to your template
We’re adding simples sets of codes into your template to make this work the way we want, aight?
i. xmnls attributeii. SDK script
iiI. Open graph meta tag
iv. Comment form iframe code
Log in to your blogger account and click on Template > Edit HTML > Check Expand Widget Template
i. Press Ctrl + F and search for this code: <html
give a space and add below code
xmlns:fb='http://www.facebook.com/2008/fbml'
5. Next search for
<body>
Note: In New Blogger Designed templates the same code looks like this,
<body expr:class='"loading" + data:blog.mobileClass'>
Find any one of these codes and just after it paste the code given below,
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Replace YOUR_APP_ID with your Facebook application ID
6. Next search for </head> and just above it paste the following code,
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Inspirational Online' property='og:site_name'/>
<meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
<meta content='YOUR_APP_ID ' property='fb:app_id'/>
<meta content='http://www.facebook.com/AdhaPeerFaQeer' property='fb:admins'/>
<meta content='article' property='og:type'/>
Make these changes:
- Replace INspirational Online with your blog title/Name.
- Replace BLOG-LOGO-IMAGE-LINK with the image link of your logo. Your logo will look good if it is in gif format and having this size -> 40px by 40px . This logo will appear next to your post title on Facebook profiles of your visitors like this,

- Replace YOUR_APP_ID with the your Facebook Application ID that you saved in notepad
- Replace
http://www.facebook.com/AdhaPeerFaQeer with your Facebook user profile link7. Now Search for this,
<b:includable id='comment-form' var='post'>8. Just after it paste the code given below,
<b:if cond='data:blog.pageType == "item"'> <div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div> <div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'>Facebook Blogger Plugin: Bloggerized by <b><a alt='blogger templates' href='http://www.inspirational-online.blogspot.com' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger templates'>Inspirational Online</a></b> Enhanced by <b><a alt='blogger widgets' href='http://www.twitter/abbasizaibi' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Abbasi Zaibi</a></b></div></div></b:if>- If you want to use the dark scheme then simply replace light with dark
- To change the Comments box size, change this value width='520'
- To change the footer credits size, change this value width:510px
- Keep a difference of 10 pixels between the box size and footer size. For example if you set box-size to width='600' then set footer-size to width:590px
9. Save your template and Bingo you are Done! See your blogs to find a beautiful comment box waiting to be touched.:)












not working
ReplyDeleteAslamualaikum
DeleteFirst of all you should find this <html and give a space and after this paste this code xmlns:fb='http://www.facebook.com/2008/fbml'
and follow all steps which i wrote above
Hey Thankd for the code ... it didnt give me any erorr but i cant recive any notifications at my facebook id :(
ReplyDeletenor if i reply some one at some page :( plz help
when you will go to your app page you will get how many peoples are commenting on your website
Deleteand if you rply some one he/she will get notification not you
this is not giving any notifications when receive any comments on blog!
ReplyDelete- Hindi Tracks
this error showing at last
ReplyDeleteError parsing XML, line 4, column 3: Element type "html" must be followed by either attribute specifications, ">" or "/>".
kindly add him on skype he will some thing for you
Deletezaib.abbasi2
I did all the steps then it work thanks :)
ReplyDeletewelcome dear
DeleteHope to see you again
I put in the code as stated... it doesn't work. Where do I place the SDK script so that it doesn't hit an error?
ReplyDeleteAslamualaikum
DeleteFirst of all you should find this <html and give a space and after this paste this code xmlns:fb='http://www.facebook.com/2008/fbml'
and follow all steps which i wrote above
excellent
ReplyDeleteIt also shows bloggers comments and in posts there are already bloggers comments, comment box doesn't appear. Any help?
ReplyDeleteworks great! but notification, threading system doesn't seem to be working properly..
ReplyDeletewe will write a new article about enabling facebook comments soon
ReplyDelete